
MagicaVoxel(マジカボクセル)の使い方を、実例付きで詳しく教えて欲しい。
レンダリングや透過方法なども合わせて知りたいな~。
![]() この記事で分かること
この記事で分かること
基本操作さえ覚えれば、初心者でもMagicaVoxelで3Dモデルをすぐに楽しむめます。
この記事では「100枚以上の画像」を用いて、実際の操作を説明しており、完全初心者でも基本操作をマスターすることが可能です。

記事を見ながらMagicaVoxelの操作を習得できる
順番に実行していけば、MagicaVoxelのはじめ方や、使い方をマスターでき、すぐに3Dモデル作成を楽しむことができますよ。
また、自分の作品をNFT化して出品し、クリエイターとしての可能性を広げることも可能です!
「たった1年で20,000円節約できました…! 」
仮想通貨をコインチェックで買ってしまうと大損してしまいます。(10万円分購入すると、最大5,000円の大損 ※最大5%の損失)
コインチェックでは、手数料が割高の「販売所」でしか仮想通貨を買えないんです…。
ビットトレードなら、手数料が安い「取引所」で仮想通貨を購入可能!
過去にハッキングされたことは無く「金融庁登録済み」の取引所なので、安心して利用できますよ。
ビットトレードの無料登録(5分)だけはすませておきましょう!
\無料・たった5分で登録できる!/
「MagicaVoxel」以外のツールも体験してみたい方は「ボクセルアートの始め方・作り方とおすすめツール」の記事を参考にしてくださいね。
MagicaVoxelの使い方:そもそもどんなソフトなの?

MagicaVoxelの概要を、以下の3つに分けて説明します。
- MagicaVoxelの概要
- MagicaVoxelのデメリット
- MagicaVoxelのメリット
順番に説明していきます。
MagicaVoxelの概要
MagicaVoxelは最も有名な、3Dモデルを作成できるフリーソフトです。

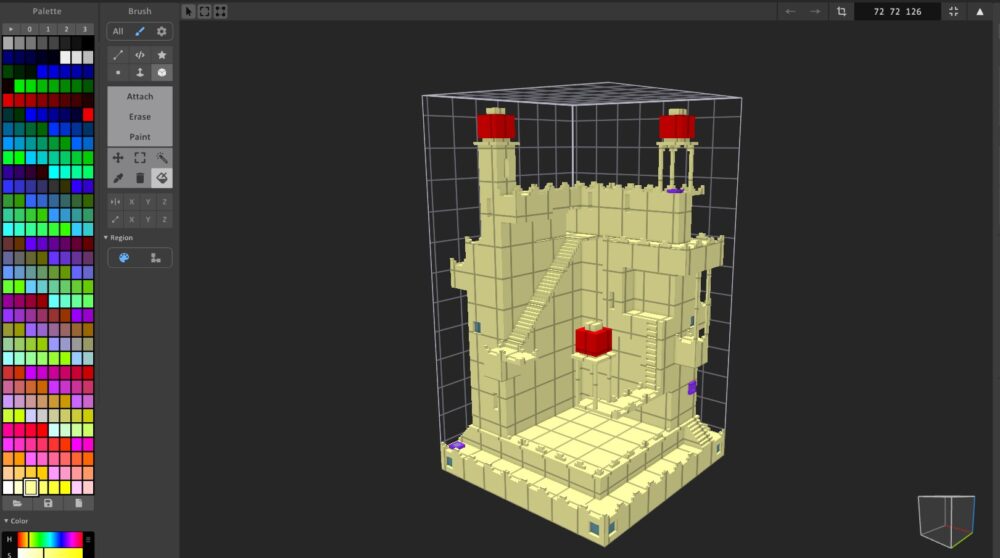
MagicaVoxelの作成画面
WindowsとMacに対応しており、PCの環境を気にせずに使えるのも特徴。
3Dモデルとは:立方体を組み合わせて作るドット絵アート
作品をSNSに投稿したり、NFTにして出品した利して、楽しむ人も多くいるんですよ。
MagicaVoxelのデメリット
MagicaVoxelのデメリットは「最初は操作に手間取る」という点。
初期設定では表示が英語になっているうえに、よく使うボタンが ![]() などのアイコンで表示されています。
などのアイコンで表示されています。

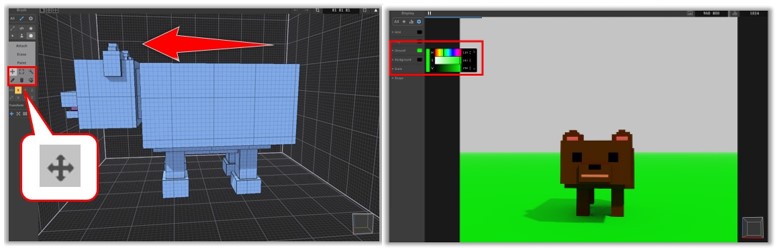
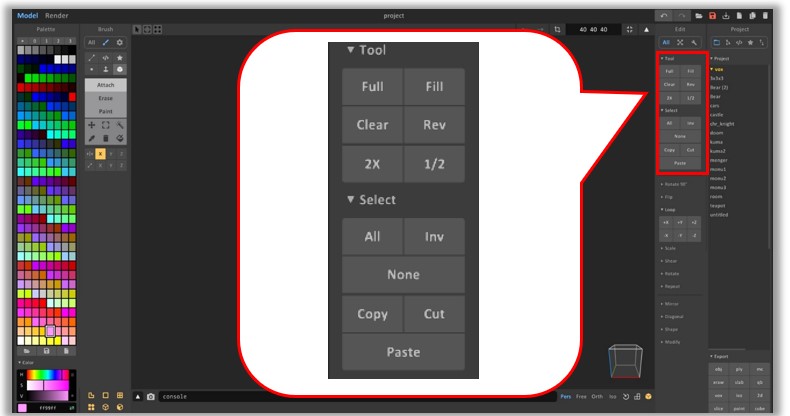
よく使うツールの画面

この記事を順番に進めていけば、基本操作を理解できますよ。
イラスト系のNFTなど、3Dアート以外のNFTを作成してみたい方は、以下の記事を参考にしてくださいね。
>>【書いてみてた】NFTアートの書き方・作り方|実例付きで解説
MagicaVoxelのメリット
MagicaVoxelのメリットは、以下の通り。
- 無料で楽しめる
- 豊富な機能が備わっている
- WindowsとMacに対応している
MagicaVoxelは無料で豊富な機能を備えているソフトです。
一度、操作に慣れさえすれば、スムーズにイメージ通りの作品を作れます。

MagicaVoxelの使い方:前準備

MagicaVoxelを楽しむ前準備として、以下の2つの手順をご紹介します。
- MagicaVoxelの導入方法
- MagicaVoxelの言語変更方法(しなくてもOK)
それぞれ説明していきますね。
MagicaVoxelの導入方法
MagicaVoxelの導入方法は以下の3ステップ。
- 公式サイトにアクセスする
- ファイルをダウンロード
- MagicaVoxelを立ち上げる
数分でできるので、はじめに済ませておきましょう!
以下の記事では、すべての手順を画像で説明しているので、参考にしてくださいね。
-

-
【図解】MagicaVoxelのダウンロード方法・起動しない時の対処法

MagicaVoxelの言語変更方法
MagicaVoxelを日本語化する手順は以下の通り。
- 言語変更ファイルを導入
- 日本語化に必要なのファイルを確認
- 設定ファイルを上書き
MagicaVoxelはシンプルな操作画面のため、日本語化が必須なわけではありません。
とはいえ、初めて触る画面が英語表示だと、ちょっと不安ですよね。

-

-
【図解】MagicaVoxelの日本語化方法|分かりやすく解説
MagicaVoxelの使い方:基本操作

MagicaVoxelの「初心者が押さえておきたい基本機能」を2つのモードに分けて解説します。
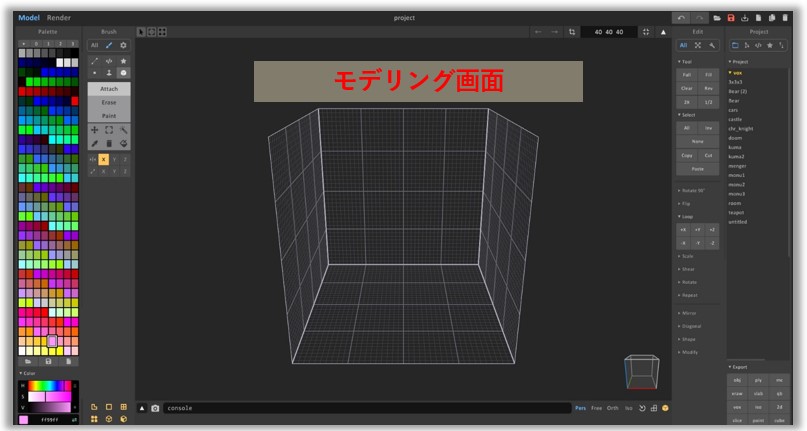
①モデリング画面(作成画面)
②レンダリング画面(効果の付与)
順番に見て行きましょう。
①モデリング画面(作成画面)

モデリング画面(モデルモード)は3Dモデルの作成に使用する、基本の画面です。
各機能ごとに概要を説明していきますね。
- メニューパネル(保存や新規作成)
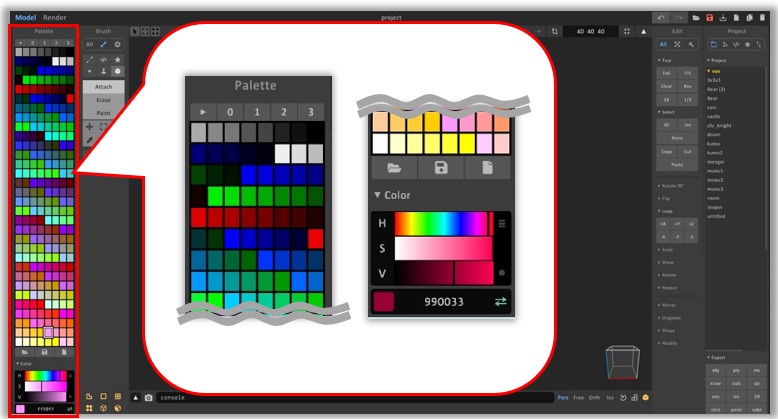
- パレットパネル(色の選択)
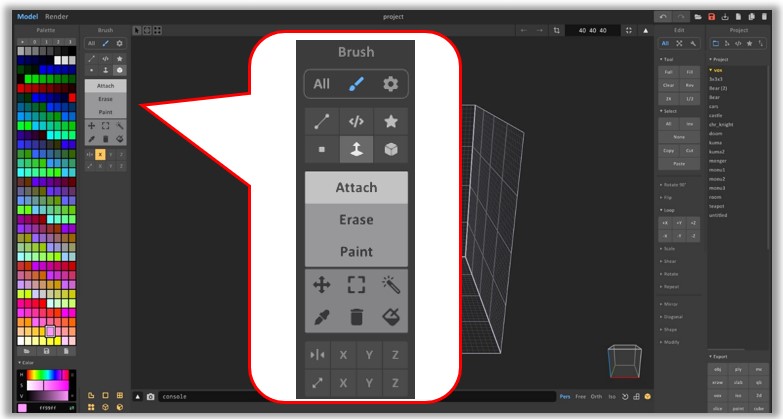
- ブラシパネル(一番使う)
- 背景の設定(マス目や影の表示)
- エディットパネル(便利機能)
- プロジェクトパネルとサイズ設定
実際の画面を見ながら、参考にしてくださいね。
メニューパネル

それぞれの意味は以下の通りです。
| アイコン | 意味 | 補足 |
| |
操作を1つ戻す | 「Ctrl」+「z」キーでも可能 |
| |
操作を1つ進める | 「Ctrl」+「y」キーでも可能 |
 |
作品ファイルを開く | 「.vox」ファイルを開く |
 |
上書き保存 | 「Ctrl」+「s」キーでも可能 |
 |
名前を付けて保存 | 「.vox」ファイルとして保存 |
 |
作品を新規作成 | ー |
 |
作品をコピーして新規作成 | ー |
 |
作品を削除 | ー |
こちらは、作品の保存や削除などを行う基本機能が備わっています。
「戻る」や「進む」操作はショートカットキーを使った方が効率よく作業できますよ。
パレットパネル

それぞれの意味は以下の通り。
| アイコン | 意味 |
 |
4種類の色の組み合わせを選択 |
 |
使う色を選択できる |
| 保存したパレットを開く | |
| パレットを保存 | |
| パレットを新規作成 | |
 |
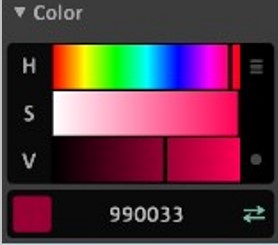
色を調整できる |
まずは「0」番のパレット(色のグループ)を使用しておけば、問題なく3Dモデルを作成できますよ。

ブラシパネル

3Dモデル作成時は「ブラシパネル」を多用します。
| アイコン | 意味 |
| ボクセルの直線を引く | |
| 1ボクセルごとに配置する | |
| 選択した面のボクセルを積み上げる | |
| ボクセルを複数配置できる | |
| ボクセルを追加する | |
| ボクセルを削除する | |
| ボクセルの色を塗る | |
| ボクセルのかたまりを移動する | |
| ボクセルを選択する | |
| 色を抽出する | |
| ボクセルを塗りつぶす | |
 |
操作が左右対称に反映される |
こちらの機能は、3Dモデルを作る際に常に使用する機能ばかりです。
以下のボタンは、キャラクターの作成時などに使うと、グッと作業を効率化できますよ。

操作が左右対称に反映される
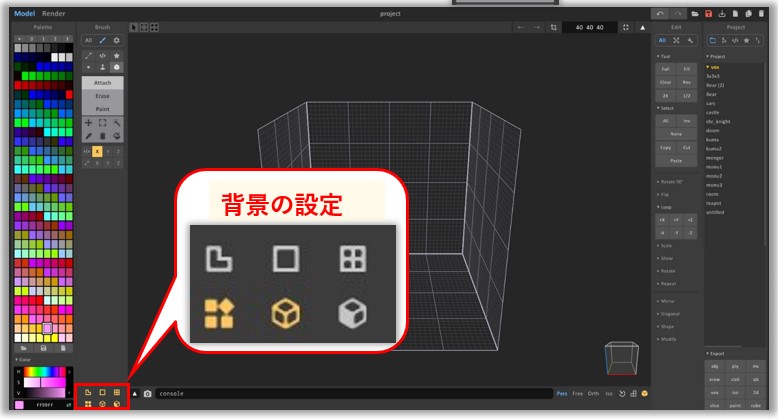
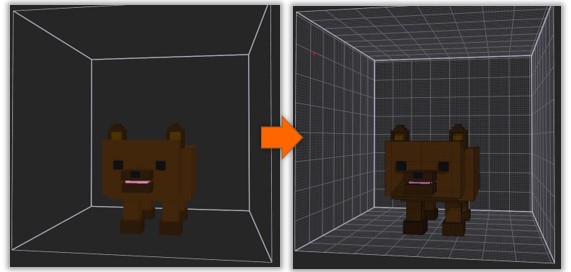
背景の設定(影やマス目)

上記のボタンをONにすることで影やマス目を表示させられます。
ONにすることで、ボクセルの数や距離感がつかみやすくなり、作成の助けになりますよ。

初心者は起動時に、すべてONにしておけば問題ありません。
エディットパネル(便利機能)

よく使う機能と、それぞれの意味は以下の通り。
| アイコン | 意味 |
| 全ての範囲をボクセルで埋める | |
| 全てのボクセルを塗りつぶす | |
| 全て削除する | |
| 全選択する | |
| 操作をキャンセルする | |
| 作品をコピーする | |
| 作品を切り取るする | |
| コピー/切り取りした作品を貼り付ける |
「エディットパネル」は、まとめて操作を行いたいときに重宝する機能がそろっています。
『Fill』や『ALL』は効率よく作成するために、よく使用しますよ。
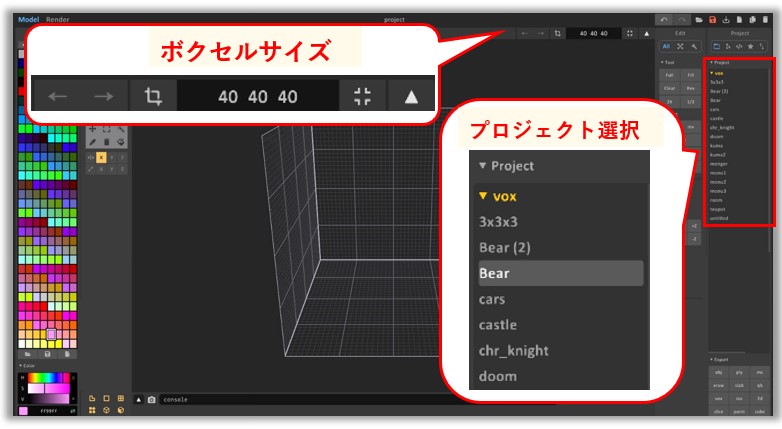
プロジェクトパネルとサイズ

![]() サイズの選択
サイズの選択
「ボクセルサイズ」のパネルでは、3Dモデルを作成する領域を入力できます。
1辺の数字を入力すれば、他の2辺の数字は自動で入力されますよ。

![]() プロジェクト選択パネル
プロジェクト選択パネル
「プロジェクト選択」のパネルでは、保存した作品をすぐに開けます。
MagicaVoxelで開けるファイル形式は「.vox」のみ。
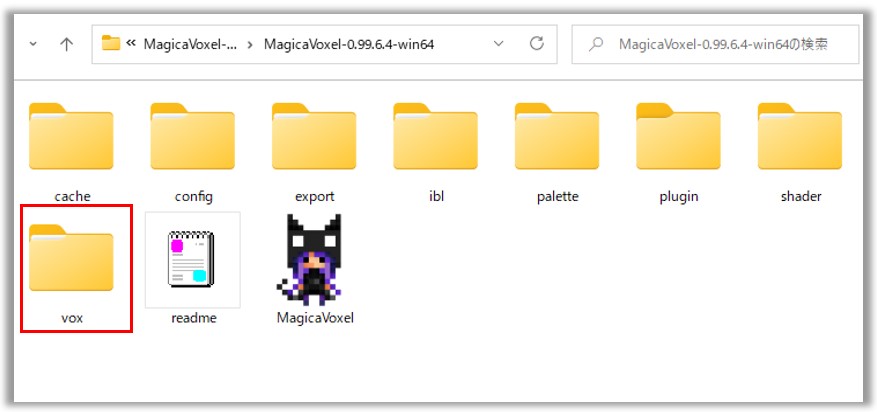
![]() 「保存ボタン」を押せば「vox」フォルダに作品が保存されます。
「保存ボタン」を押せば「vox」フォルダに作品が保存されます。
 導入時から存在する「vox」ファイル
導入時から存在する「vox」ファイル

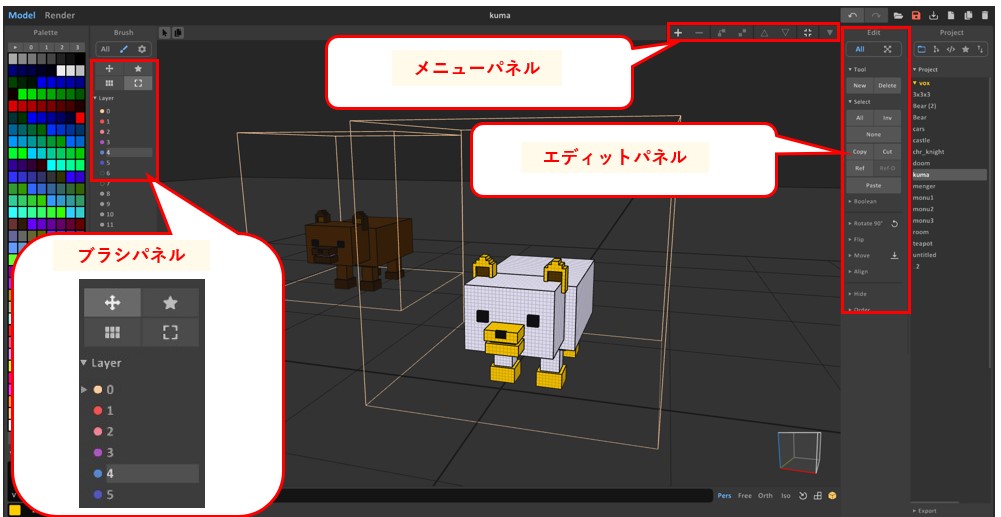
レイヤーなどの設定(ワールド画面)

先ほどの画面右上の『三角マーク ![]() 』をクリックすると、上記画面(ワールド画面)に切り替わります。
』をクリックすると、上記画面(ワールド画面)に切り替わります。
こちらの機能は以下のような場合に、使用しますよ。
- 大きな3Dモデルを作成する時
- 複数のキャラを作成する時

![]() メニューパネル
メニューパネル
よく使う機能はこちら。
| アイコン | 意味 |
| 3Dモデルを追加する | |
| 選択している3Dモデルを削除する | |
| ワールド画面(本画面)とエディット画面を切り替える |
ワールド画面では、3Dモデルの追加や移動などを行います。
『三角マーク ![]() 』をクリックすれば、元の編集画面(エディット画面)に戻り、単体の3Dモデルを編集できます。
』をクリックすれば、元の編集画面(エディット画面)に戻り、単体の3Dモデルを編集できます。
![]() ブラシパネル
ブラシパネル
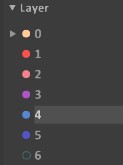
『Lauye(レイヤー)』機能では、編集・表示する3Dモデルを選択できます。
レイヤーとは:複数枚の「紙」のイメージ。作品をグループ化して、編集したり表示したりするものを選べる機能
以下の場合、0~5のレイヤに属す作品は表示され、6のレイヤに属す作品は表示されません。


![]() エディットパネル
エディットパネル
本パネルではこのような操作を使用します。
| アイコン | 意味 |
| |
作品を回転させる |
| 作品を反転させる | |
| 各作品を整列される |
『Rotate 90°』や『Flip』を使えば、3Dモデルの向きや位置を自由に調整できますよ。

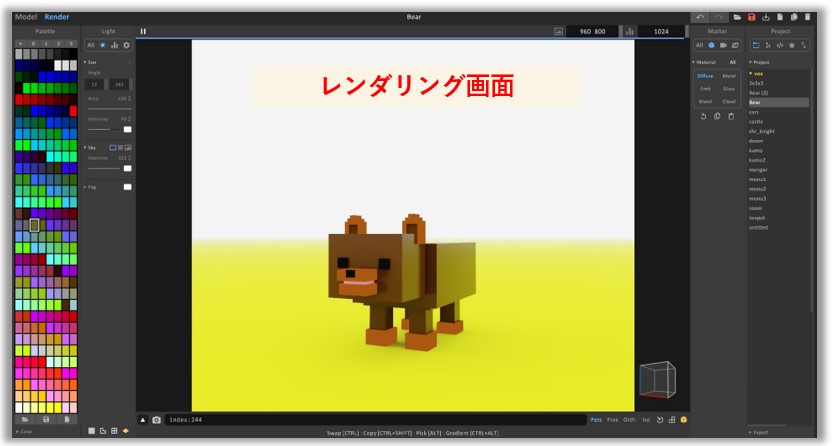
②レンダリング画面(効果の付与)

レンダリング画面では、作品に「光源の調整」や「特殊な効果を付与できる」画面です。
レンダリングとは:図形に関する「数値データ」を計算によって画像化すること
機能は大きく分けて以下の3つ
- メニューパネル
- ライトパネル
- マターパネル
代表的な機能のみ、簡単に説明していきますね。
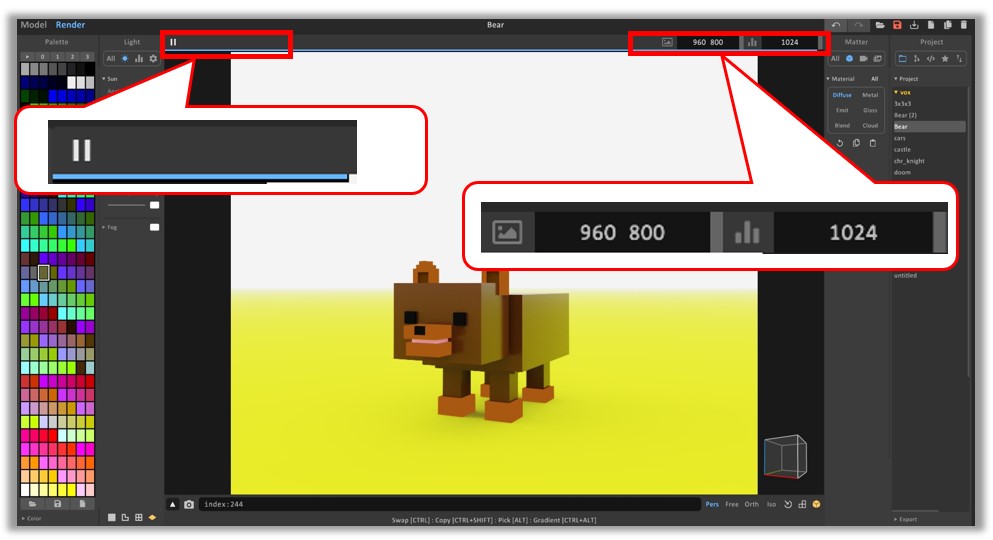
メニューパネル

それぞれの機能は以下の通り。
| アイコン | 意味 | 補足 |
| レンダリングの進捗ゲージ | 右端に到達したらレンダリング完了 | |
| レンダリング画面のサイズ | 調整可能 | |
| レンディング画面の解像度 | 調整可能 |
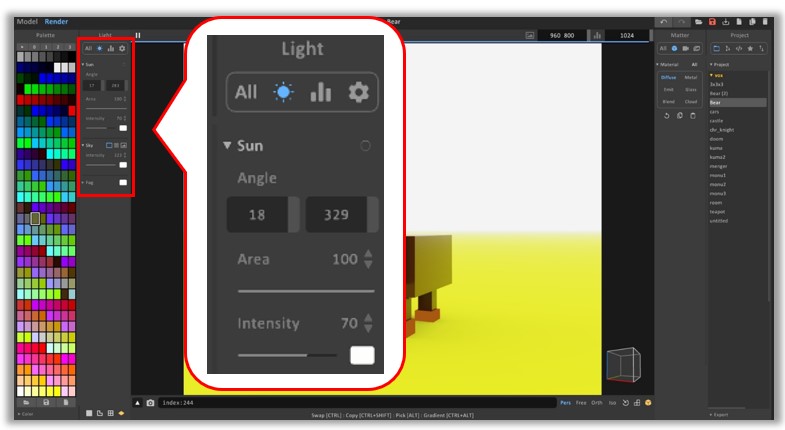
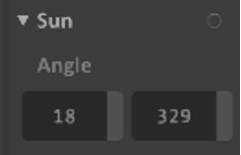
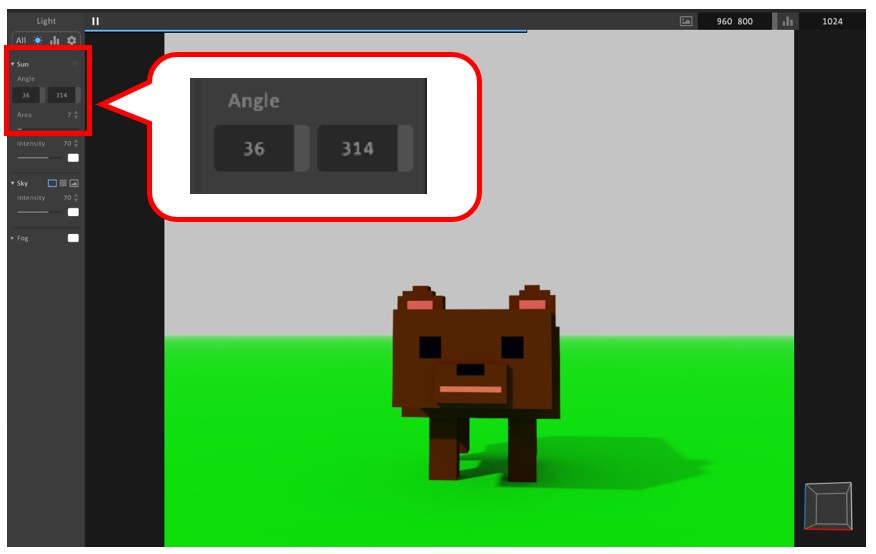
ライトパネル

太陽の位置や霧などを発生させ、作品の雰囲気を変更できる機能。
『Angile』で光源の位置を調整すれば、好きな場所に光を当てられます。

数値を調整して、光源の位置を変えられる
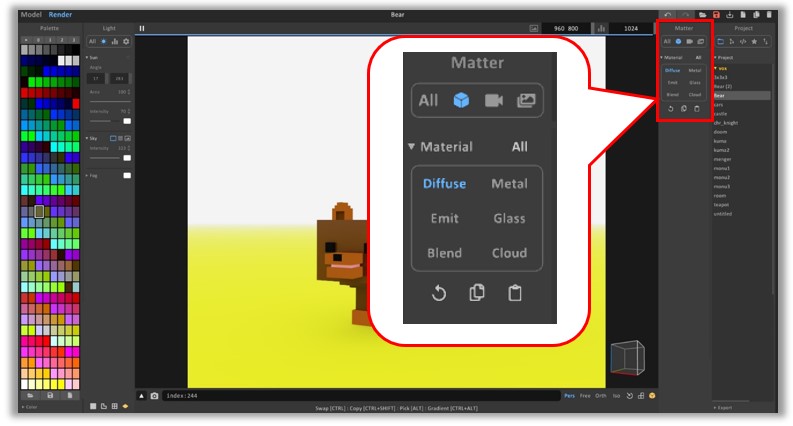
マターパネル

マターパネルは、3Dモデルに特殊な効果を与えられる機能。
代表的なものは以下の通り。
| アイコン | 意味 |
| 作品に金属感を出せる | |
| 作品にガラス感を出せる | |
| 作品を発光させられる |
『Glass』の効果を使った場合、3Dモデルをガラスのような見た目に変更できますよ。


【実際にやってみた】MagicaVoxel使い方を実例つきで説明
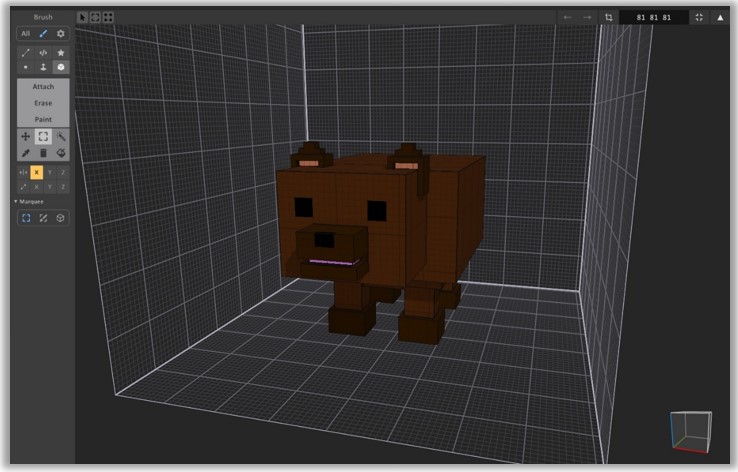
僕が、MagicaVoxelで作成した、こちらの「クマ」を実例に基本操作を練習してみましょう。

「クマ」の作成手順は以下の5ステップです。
- 胴体や頭を作る
- 必要なパーツを作る
- 色を塗る
- レンダリング画面で効果を付ける
- 完成した3Dモデルを保存する
順番に操作していけば、MagicaVoxelの基本操作をマスターできますよ!
胴体や頭を作る
まずは、胴体や頭の作り方を、以下の手順に分けて説明していきます。
- マス目やサイズを設定する
- 胴体を作る
- 首と顔の形を作る
- 胴体を移動させる
この手順で、大まかな基本操作をマスターできますよ。
マス目やサイズを設定する
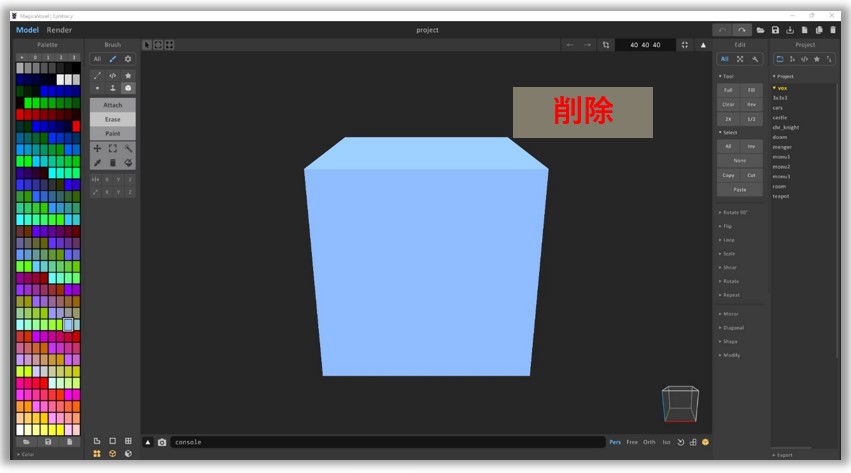
まずは、ドット絵のアイコンをクリックして、MagicaVoxelを立ち上げましょう。

こちらをクリックしてダウンロード方法へ戻る。
デフォルトで表示されている立法体を、『deleteキー』で削除しましょう。

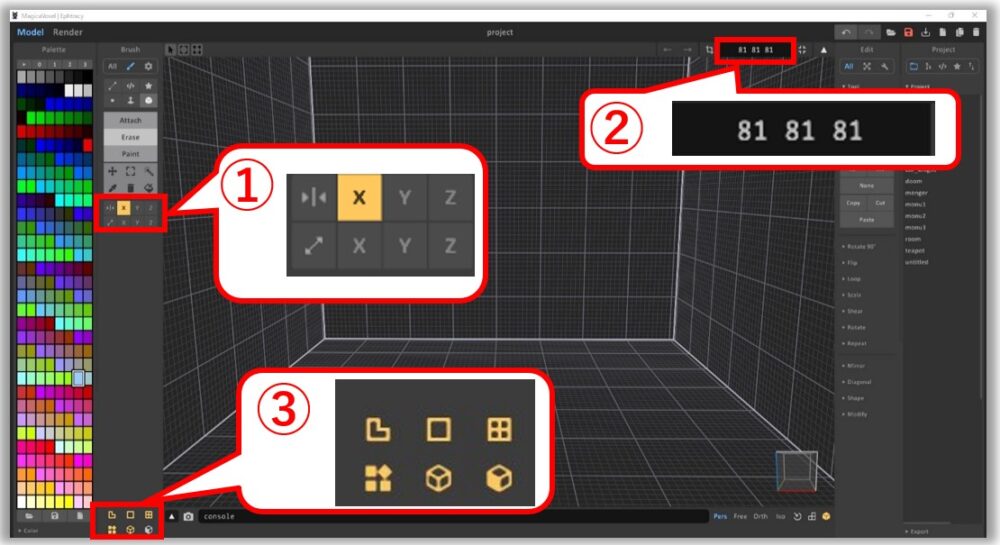
まず、次の3つの設定を行います。

①『X』を選択する(左右対象に作成可能)
② 作業スペースの大きさを設定する
③すべてONにする
今回は左右対称のキャラを作るので、①をONに設定します。
サイズは「81×81×81」と大きめに設定しました。

胴体を作る
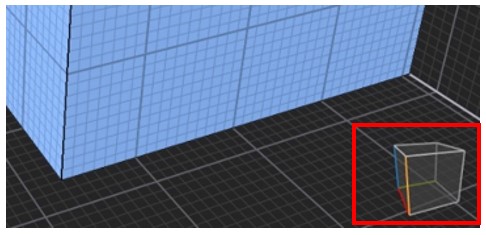
![]() 必須の操作
必須の操作
右下の『立方体マーク』をドラッグすれば、好きな角度に画面を移動できるので覚えておいてくださいね。

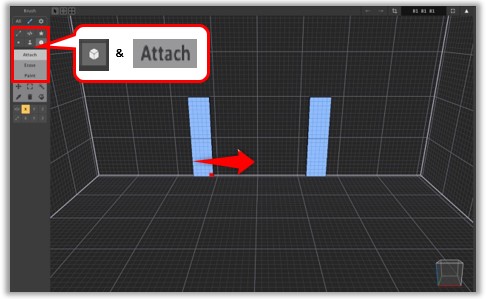
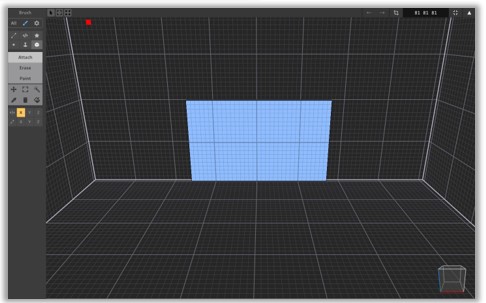
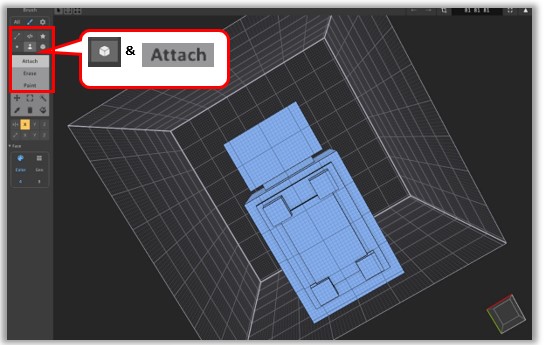
![]() 胴体の形を作る
胴体の形を作る
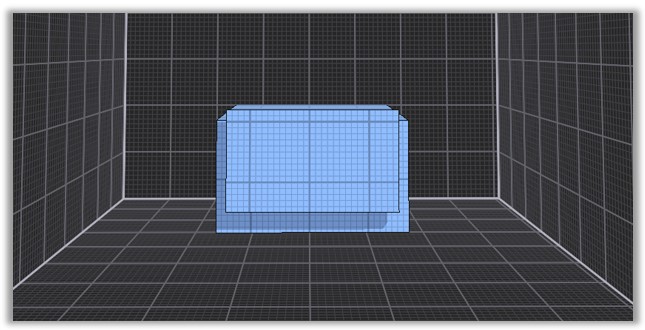
『四角マーク』と『Attach』を選択し、端からドラッグし、胴体分の大きさの”面”を作ります。

大体、以下のような大きさになればOKです。

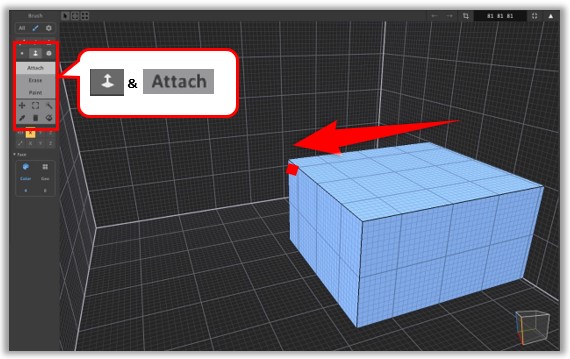
![]() 胴体の厚みを作る
胴体の厚みを作る
『引き伸ばしマーク』を選択し、マウスで胴体の面をドラッグし、引き伸ばししましょう。

引き伸ばしたい面を「クリック」すると、1ボクセルずつ伸ばすことが可能ですよ。
首と顔の形を作る
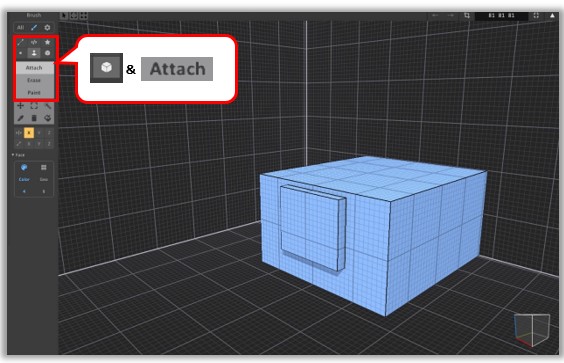
『四角マーク』に切り替えたらマウスをドラッグして、胴体にクマの首を付けましょう。

先ほど作成した首に顔の面をくっつけます。
マウスをドラッグしながら顔の大きさを決めましょう。

参考までに、前から見たクマの顔の大きさがこちらです。

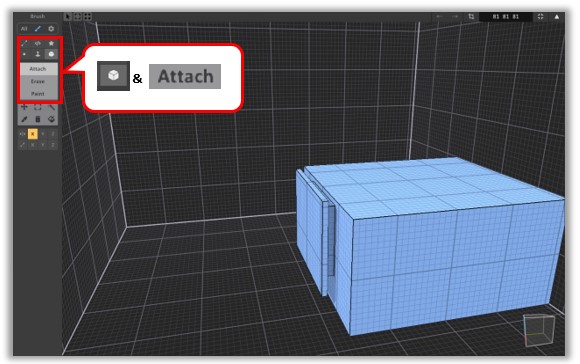
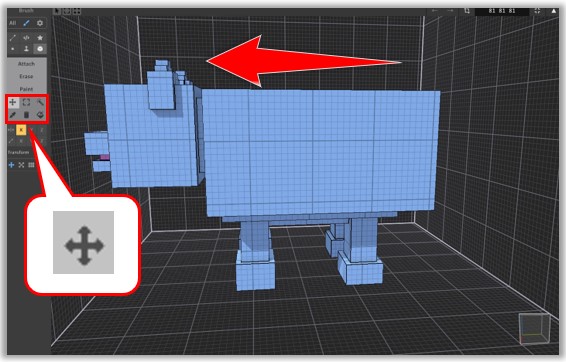
胴体を移動させる
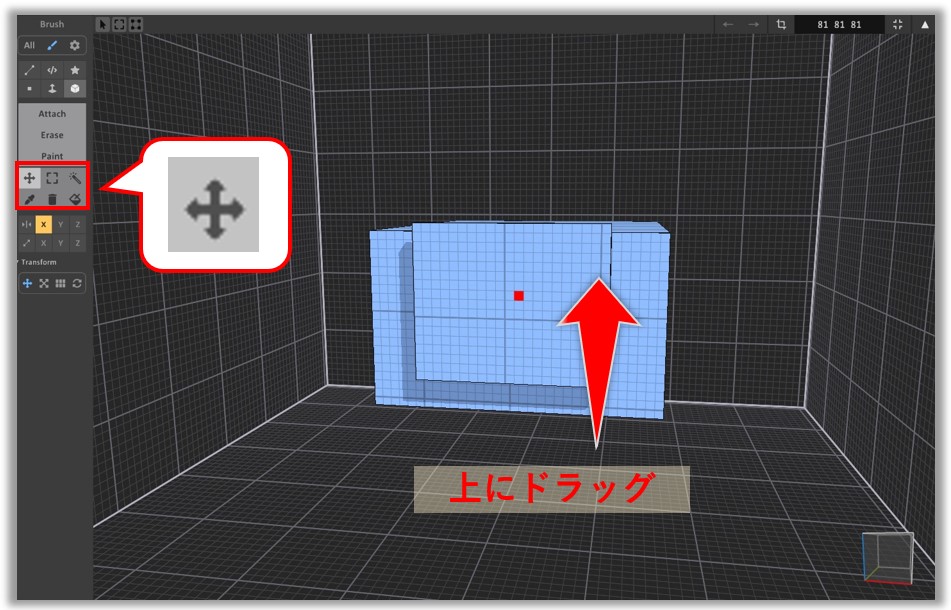
足を作るために胴体を移動させましょう。
『移動マーク』をクリックし、胴体をマウスでドラッグすると、上に移動できます。

各パーツを作る
クマの胴体や顔に、以下のパーツをくっつけていきましょう。
- 足
- 耳
- 口
- しっぽ
順番に説明していきますね。
足を作る
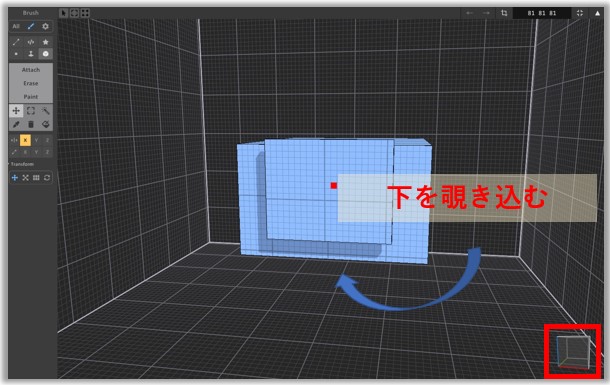
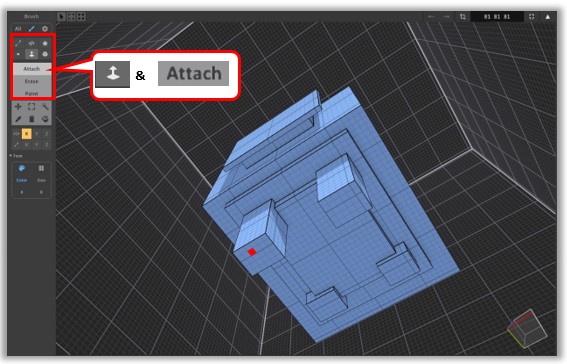
まず、『立方体マーク』をドラッグし、胴体の下に回り込みましょう。

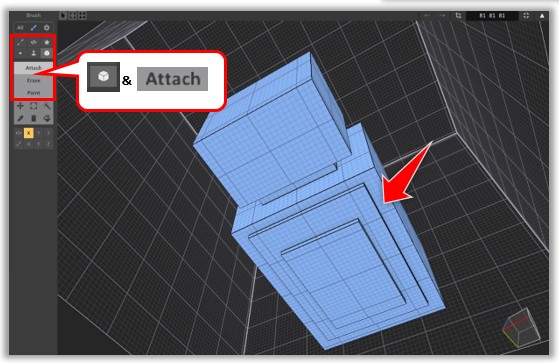
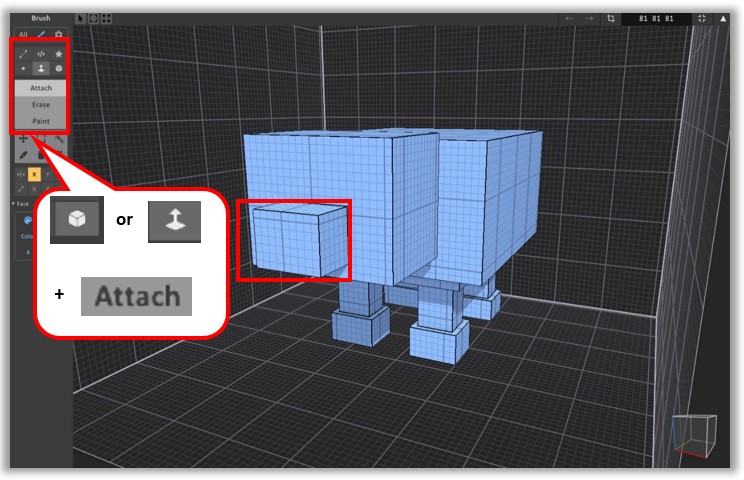
『四角マーク』と『Attach』を使い、以下のように体の厚みを作ります。

『四角マーク』を使い、足の配置を決めたら形を作りましょう。

『引き伸ばしマーク』を選択し、足の根本をクリックして、お好きな長さに伸ばします。

ポイント
引き伸ばしマーク ![]() はクリックするだけで、その面のボクセルを追加してくれますよ。
はクリックするだけで、その面のボクセルを追加してくれますよ。
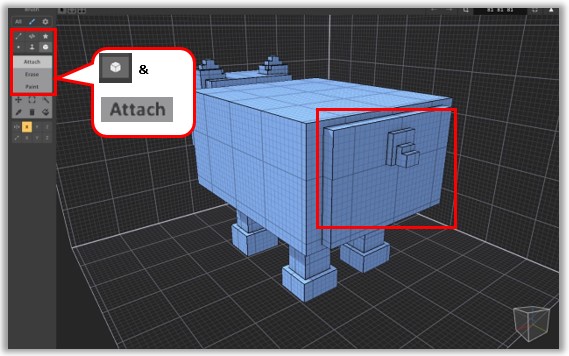
次に『四角マーク』と『Attach』を使い、足の先っぽに厚みを出します。


口を作る
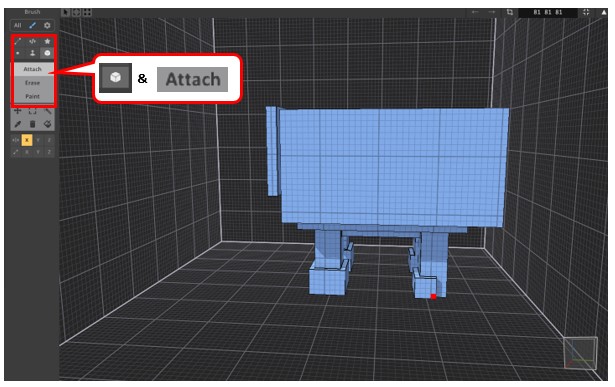
『引き伸ばしマーク』を選択し、クマの顔に厚みを出しておきましょう。

『四角マーク』と『引き伸ばしマーク』を使い、口の形と厚みをつくります。

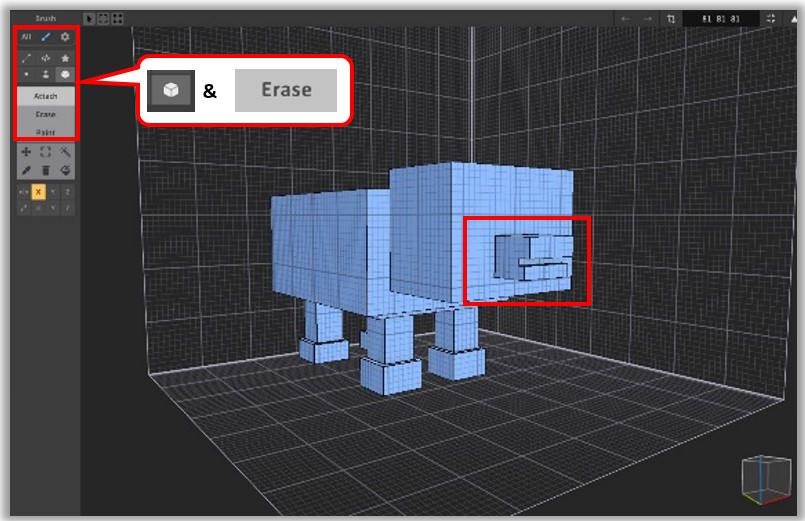
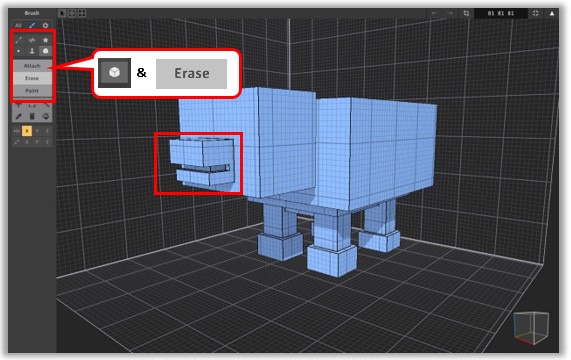
『四角マーク』と『Erase( 削除 )』を使い、口の形を整えましょう。

『Erase』で「下あご」や「口周り」を削ると立体感を出せますよ。

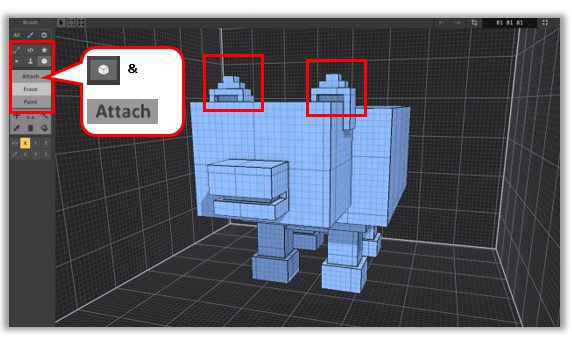
耳を作る
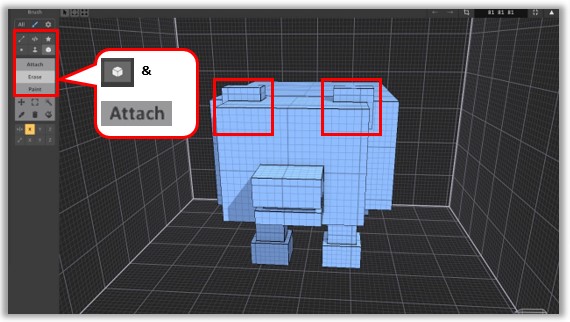
『四角マーク』と『Attach』を使い耳の形を作りましょう。
まず、土台となる耳を作ります。

土台の耳にボクセルを付け足すと、耳の丸さを表現できますよ。


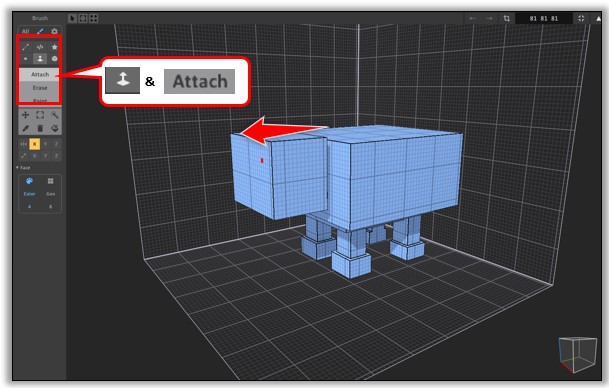
しっぽを付ける
『移動マーク』をクリックし、胴体を前に移動させましょう。

お尻に厚みを加え、丸みのあるしっぽを加えれば「クマ」の形が完成です!


色を塗る

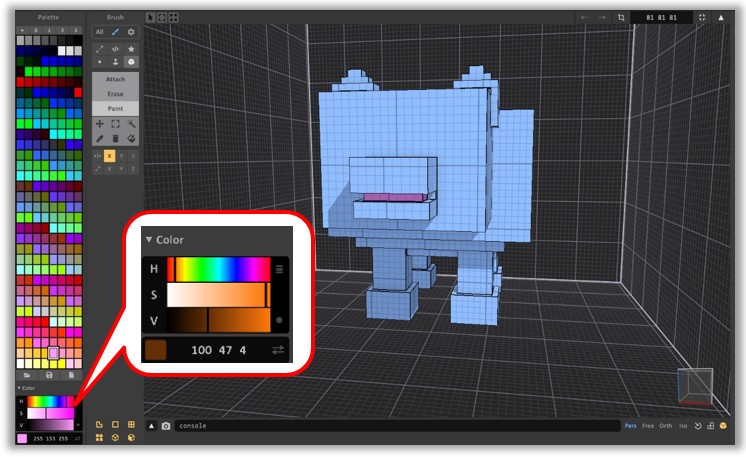
パレットを使って「目」や「足」、「耳」などのパーツを好きな色を塗りましょう。
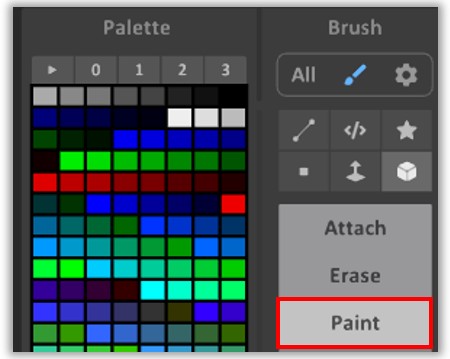
画面左の『Palette』で色を選び、『Paint』を選択すれば、色を塗ることができます。


左下の「Color」では色の微調整が可能ですよ。

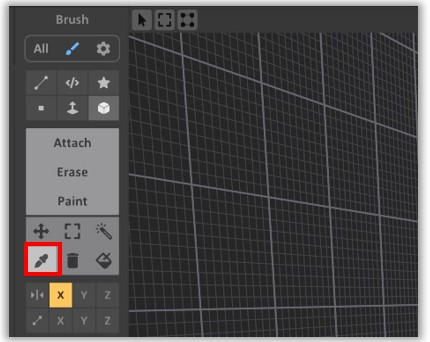
『スポイトマーク』を選択すれば、作品に使われている色を抽出できます。

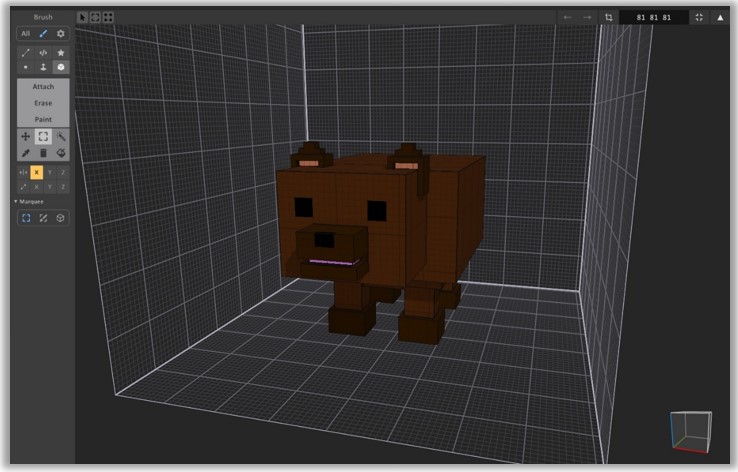
好きな色で塗っていきましょう!


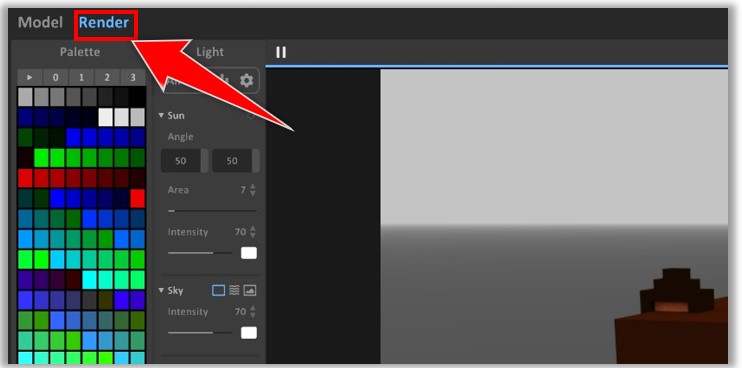
レンダリング画面で効果を付ける
レンダリング機能は、「光源の位置」や「作品の質感」を調整できる画面。
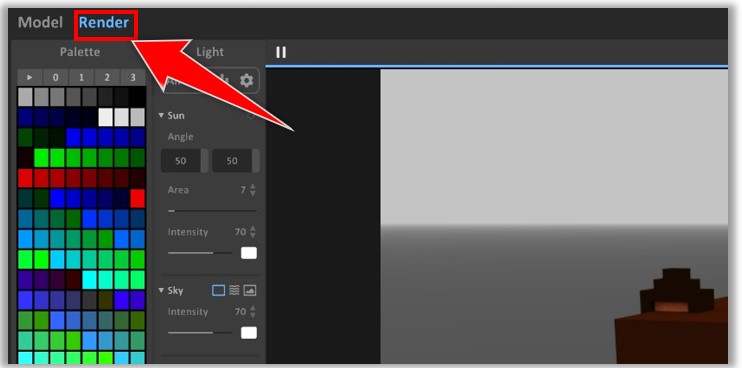
画面左上の『Render』をクリックして画面を切り替えましょう。


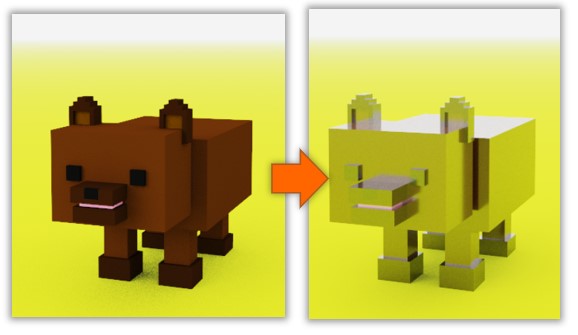
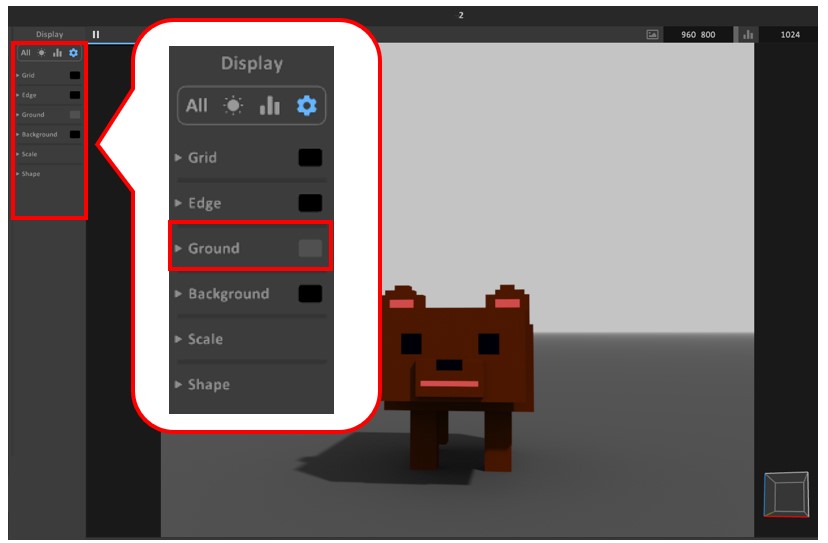
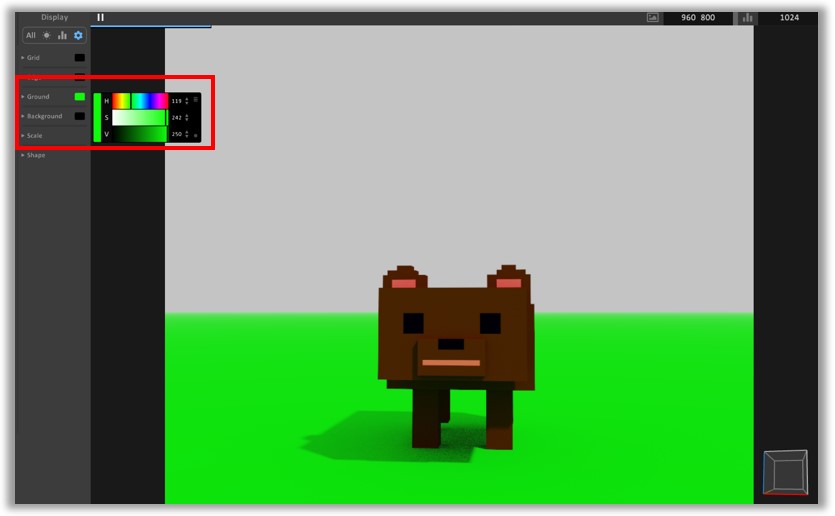
地面の色を変更する
まず、『歯車マーク』の『Ground』を選択。

色を調整できるので、地面を好きな色に変更しましょう。

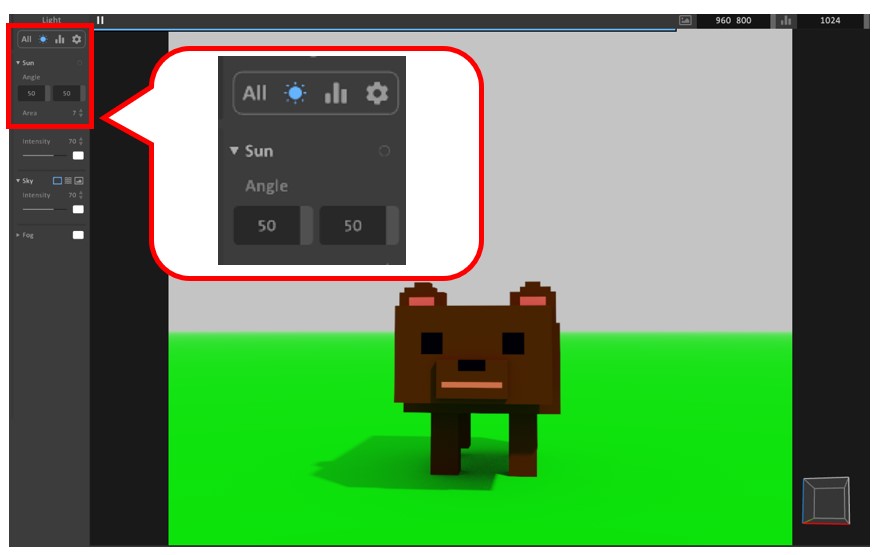
光の当たり方を調整する
『太陽マーク』にある「Angle」の数値を調整し、光源を移動させます。

作品の光の当たり方を決めましょう。

今回は、光を正面から当てて、クマの顔を明るしました!
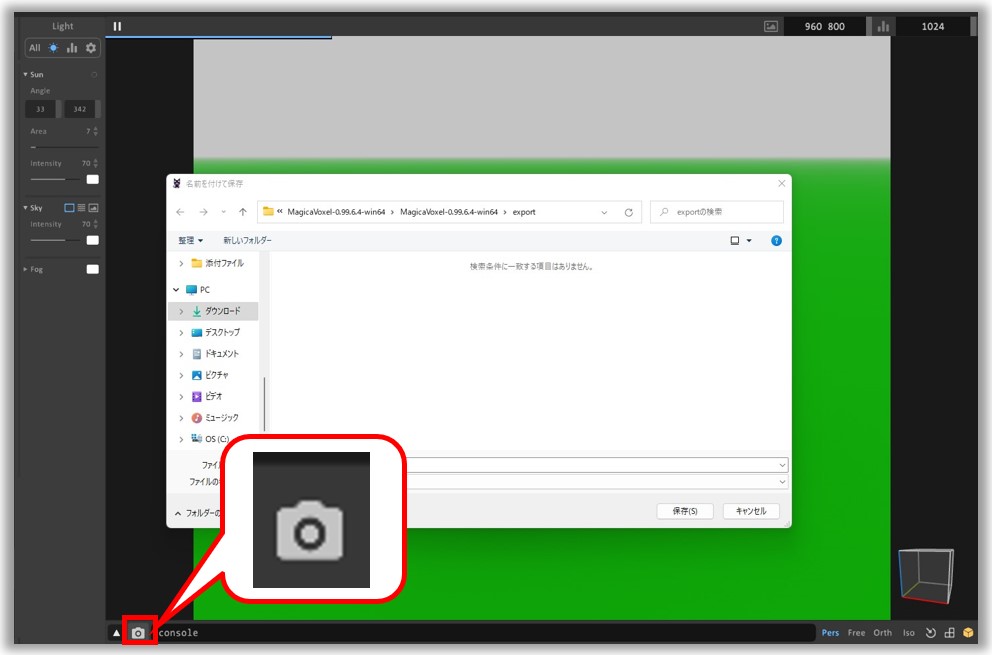
レンダリング画面の画像を保存する
レンダリング画面の3Dモデルを「.png」や「.jpg」ファイルで保存できます。
『カメラマーク』をクリックして、好きなフォルダに保存しておきましょう。

こちらの画像をSNSなどに上げて楽しめます。

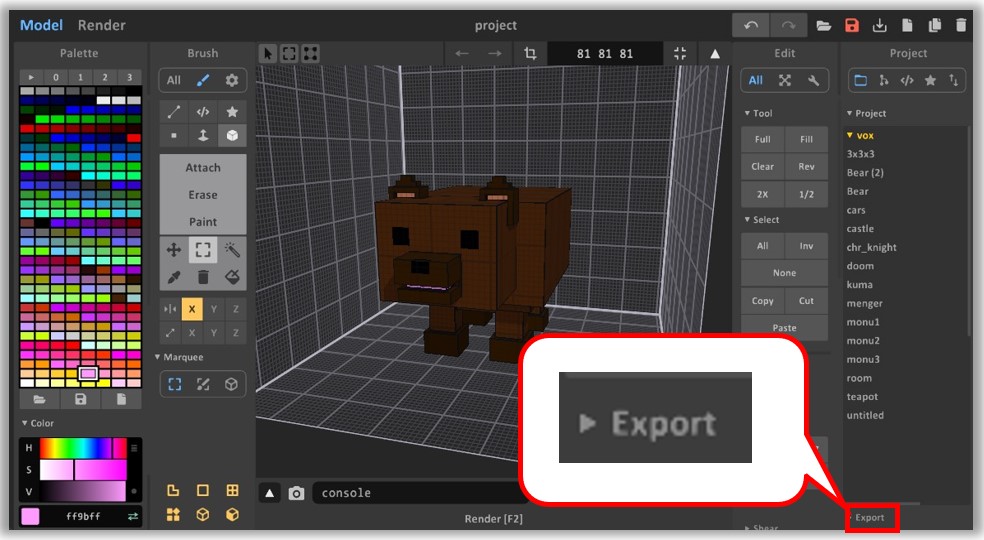
完成した3Dモデルを保存する
「Model」画面に戻り『Ecport』をクリックまししょう。

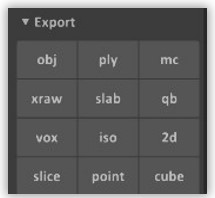
すると、保存可能な拡張子が表示されるので、お好きな形式で保存してください。

NFTをOpenSeaで出品する場合は「obj」を選択しましょう。
OpenSeaとは:世界でもっとも有名なNFTの取引市場
後ほど詳しくご説明しますが、出品の際は「.obj」を「.glb」ファイルに変換します。

MagicaVoxelの使い方:NFTにして出品する準備

ボクセルアートをNFTにして出品している人は、たくさんいます。

有名NFTのAirbitsの総売り上げは約1,000万円

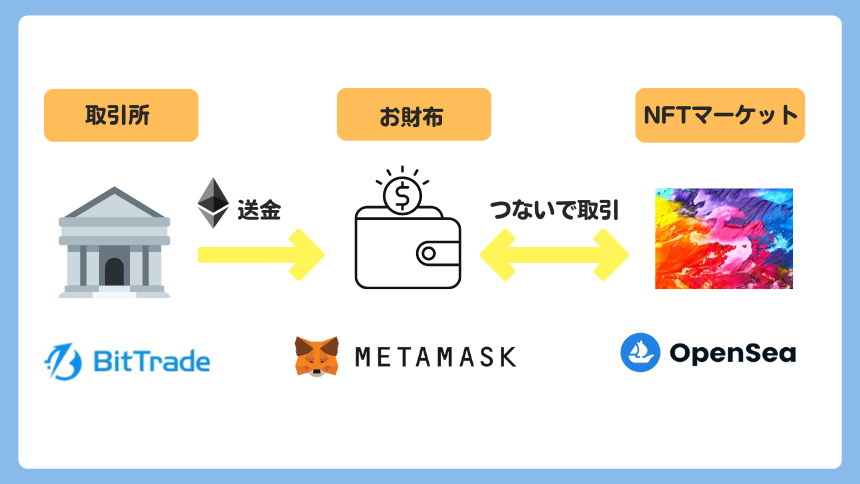
NFTを出品するための準備は、以下の5ステップです。
- ビットトレードで口座を作る
- イーサリアム(通貨)を購入する
- ウォレット(お財布)を作る
- イーサリアムを”3”へ送る
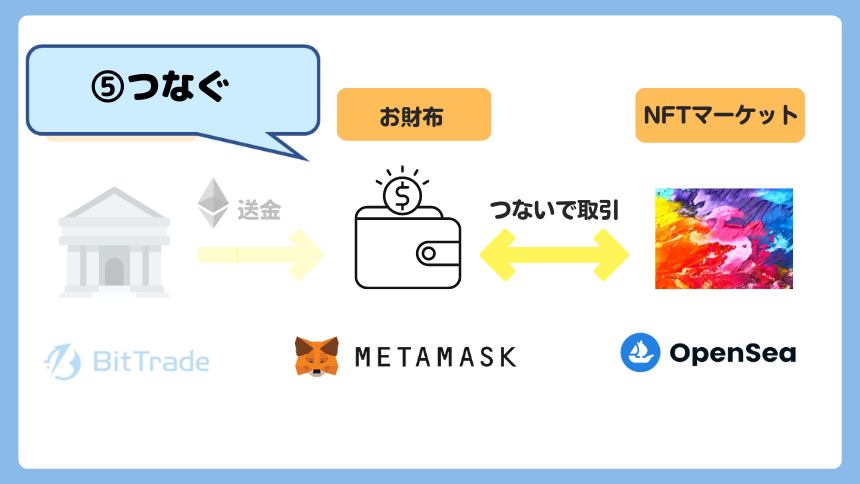
- ”3”とOpenSea(販売サイト)をつなぐ
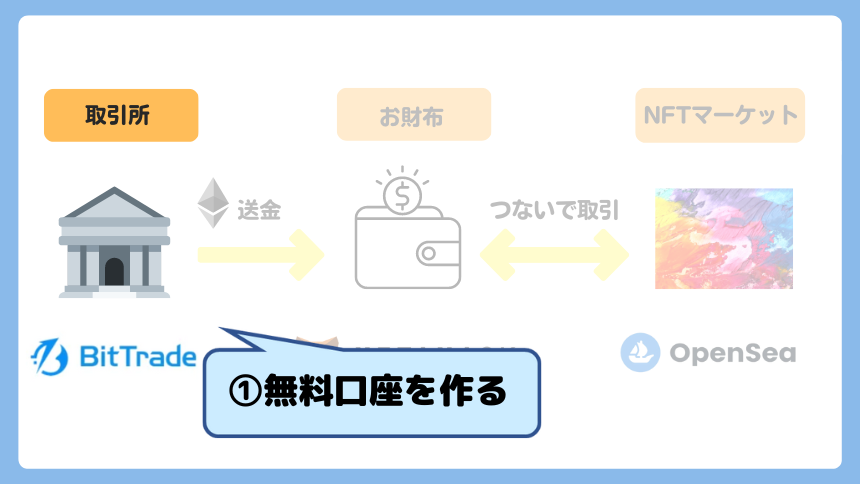
「NFT用のお金を買う」→「お財布を作る」→「お財布にお金を送る」→「お財布と販売サイトをつなぐ」といった流れでNFTが取引できるようになります。

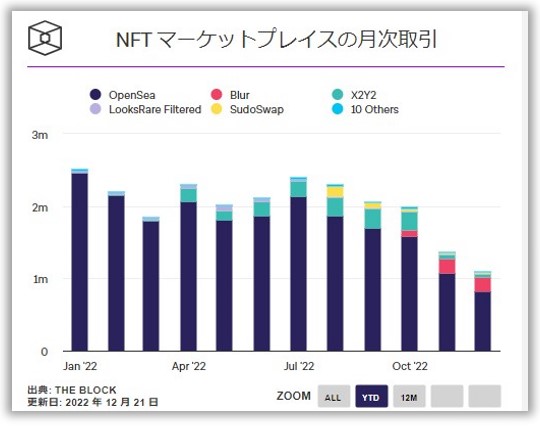
『OpenSea』は最も有名なNFTの取引市場で、使う人が多く、作品数も豊富です。

グラフ黒色がOpenSeaの取引量(出典:THEBLOCK)
画像を見ながらゆっくりやっていきましょう!
スマホを使って出品する方は『【スマホ版】オープンシー(OpenSea)のはじめ方』の記事が参考になりますよ。
Step1:ビットトレードで無料口座を作る
ビットトレードの無料口座開設がまだの方は、実施しておきましょう。
ビットトレードならNFTに必要な仮想通貨を、手数料が安い「取引所」で購入できますよ。
NFTの出品は無料でできますが、口座を作っておくと以下のように安心して取引ができます。
| 口座を作るメリット | 状況 |
| 日本円に交換できる | NFTを売ったお金を日本円にしたいとき |
| 手数料をスムーズに支払える | 作品へのオファーを承認するとき |
| 出品をキャンセルするとき |
手数料は数百円程度です。
有名なコインチェックでは、NFTに必要な仮想通貨を「取引所」で購入できないため、大損してしまうので注意してくださいね。
「たった1年で20,000円節約できました…! 」
仮想通貨をコインチェックで買うと大損してしまいます。(10万円分購入すると、最大5,000円の大損)
コインチェックでは、手数料が割高の「販売所」でしか仮想通貨を買えないんです…。
ビットトレードなら、手数料が安い「取引所」で仮想通貨を購入可能!
過去にハッキングされたことは無く「金融庁登録済み」の取引所なので、安心して利用できますよ。
ビットトレードの無料登録(5分)だけはすませておきましょう!
\無料・たった5分で登録できる!/
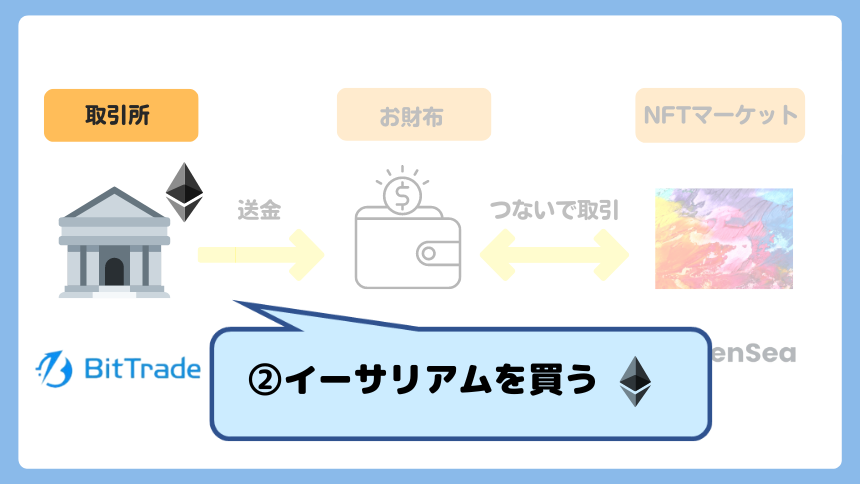
Step2:ビットトレードでイーサリアムを購入する

次にイーサリアムを購入します。
参考までに、必要なイーサリアムの目安は以下の通りです。
欲しいNFTの金額 + 約0.03ETH
ETH:イーサリアムの通貨の単位
手数料を無駄にしないためにも、余裕をもって購入しておくと安心できますよ。
Step3:MetaMask(メタマスク)を導入する

続いて、仮想通貨やNFTを入れるための、お財布「メタマスク」を作成していきましょう。
必ず「メタマスクの公式サイト」か、以下の公式アプリからインストールしてくださいね。
以下の記事をみながら進めれば、数分で完了しますよ。
-

-
メタマスク(MetaMask)とは?始め方・使い方やメリットを徹底解説
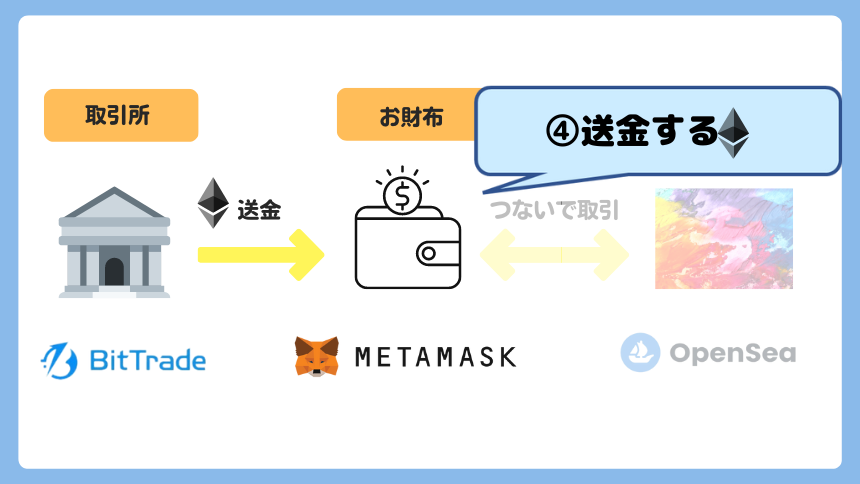
Step4:イーサリアムをMetaMaskへ送金する

ここまでで、以下のふたつが準備できました。
-
 イーサリアム(お金)
イーサリアム(お金)  メタマスク(ウォレット)
メタマスク(ウォレット)
つぎに、イーサリアムをメタマスクに送金しましょう!
送金手順は以下の通りです。
- メタマスクのアドレスをビットトレードに登録
- イーサリアムを送金
- 送金されたことを確認する

なるべくまとめて送金するようにしましょう。
Step5:メタマスクとOpenSeaをつなぐ

最後に、メタマスクとOpenSeaをつなげば、NFTが取引できる状態になります。
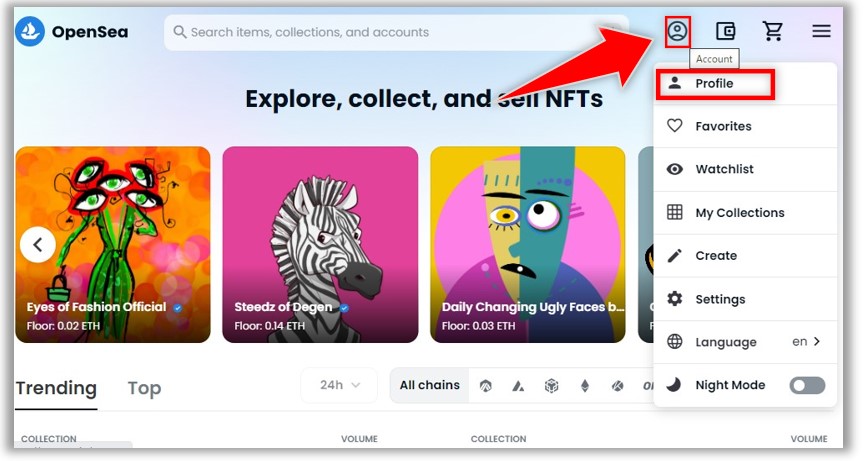
まず、「OpenSeaの公式サイト」にアクセスしましょう。
次に『人間のマーク』にカーソルを合わして、『Profile』をクリック。

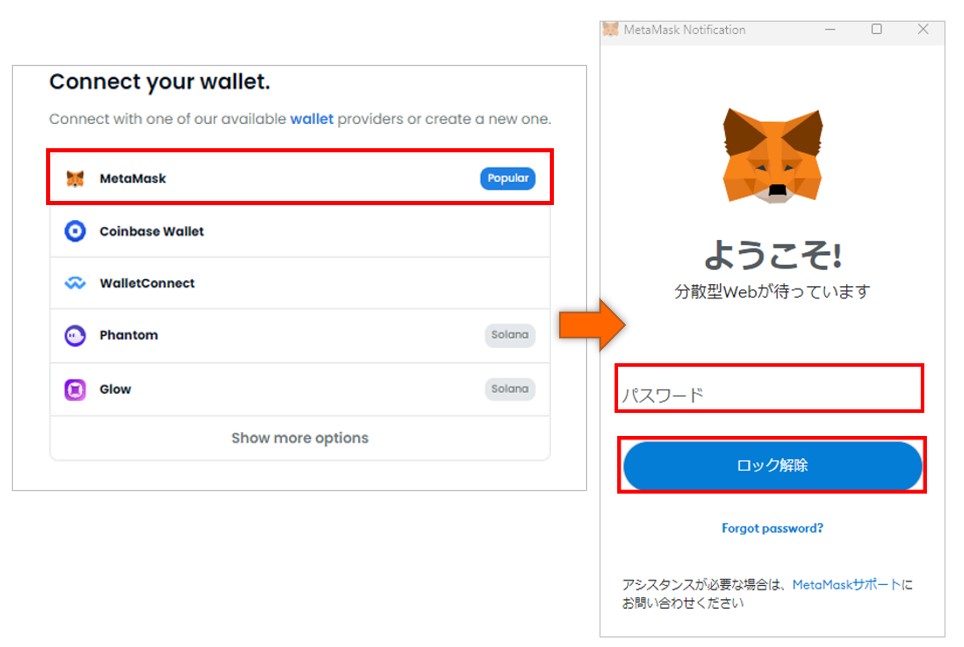
続いて、『MetaMask』をクリック→パスワードを入力『ロックを解除』すればOK。

これで、NFTを取引する準備が完了しました。
![]() オープンシーにログインできない時
オープンシーにログインできない時
Openseaにログインできない場合の対処法は以下の通り。
PCの場合:
メタマスクの拡張機能を削除し、入れなおす
スマホの場合:
通常ブラウザではなく、メタマスクのブラウザを使用する
詳しい説明は「オープンシー(OpenSea)のログイン方法」の記事で解説しているので、お役立て下さい。
MagicaVoxelの使い方:NFTにして出品する方法

3Dモデルの出品手順は、以下の2ステップ。
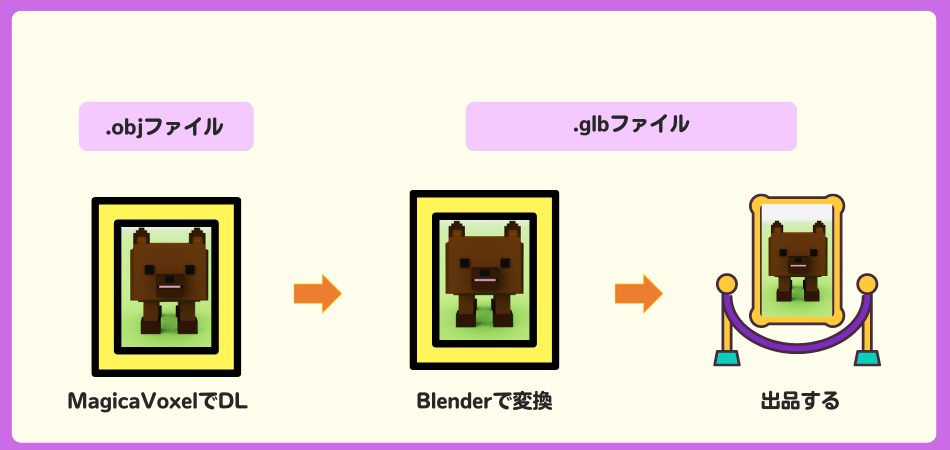
- ファイル形式を「.obj」から「glb」に変換する
- 作成した3Dモデルを出品する
全て画像付きで説明しているので、順番にやっていきましょう。
ファイル形式を「.obj」から「.glb」に変換する

OpenSeaに3Dモデルを出品するためには、ファイル形式を「.glb」にする必要があります。
- 作品を「.obj」でダウンロードする
- Blenderを導入する
- Blenderで「.glb」ファイルに変換する
Blenderとは:3Dモデル作成ソフト。「.obj」から「.glb」への変換ができる
手順通り進めていけば、すぐに変換できますよ。
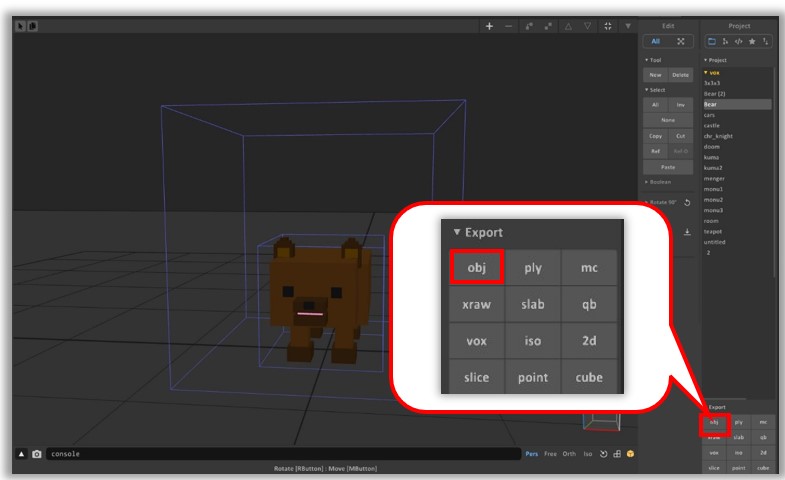
3D作品を「.obj」形式でダウンロードする
MagicaVoxelの画面右下『Export』をクリックし、『obj』を選択しましょう。

任意のフォルダにダウンロードしてください。
Blenderをダウンロードする
Blenderという3Dモデル作成ツールで、ファイル形式を変換します。
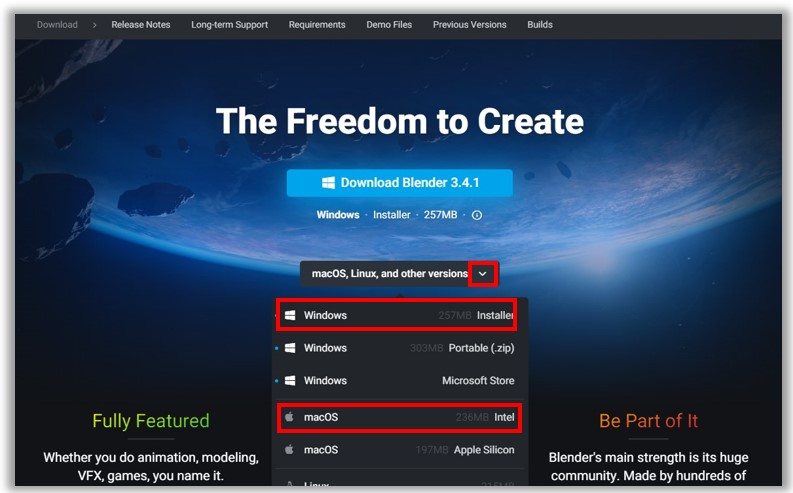
まずBlenderの公式サイトにアクセス。
次に、WindowsかMacのインストールボタンを選択し、クリックしましょう。

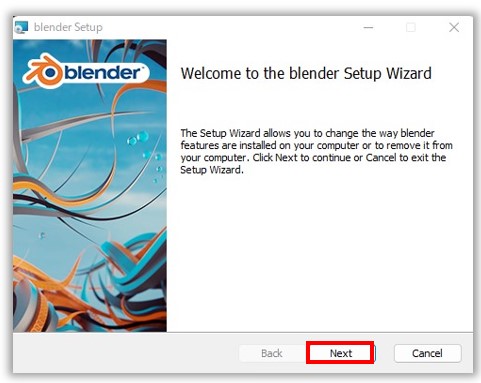
ダウンロードが完了すると、以下の画面になるので『Next』をクリック。

手順に従い、インストールをおこないましょう。

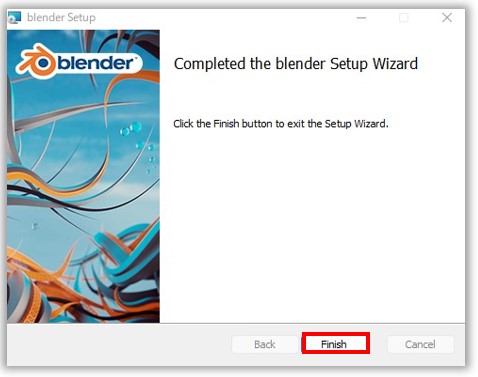
インストールが完了したら『finish』をクリックします。

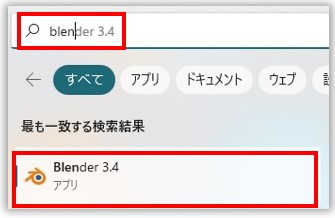
次に、インストールされた「Blender」を開きましょう。
検索窓で「Blen」と入力すると、見つかりますよ。

Blenderで「.glb」ファイルに変換する
Blenderが開いたら、デフォルトで配置されている立方体を「delete」キーなどで削除します。

![]() 「.obj」ファイルをインポートする
「.obj」ファイルをインポートする
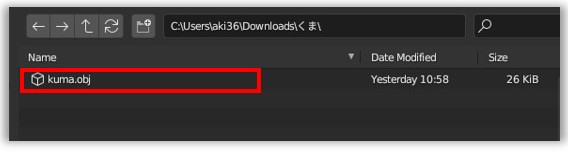
『file』→『import』→『Wavefront(.obj)…』をクリックします。

先ほど『MagicaVoxel』で保存した「.obj」ファイルを開きましょう。

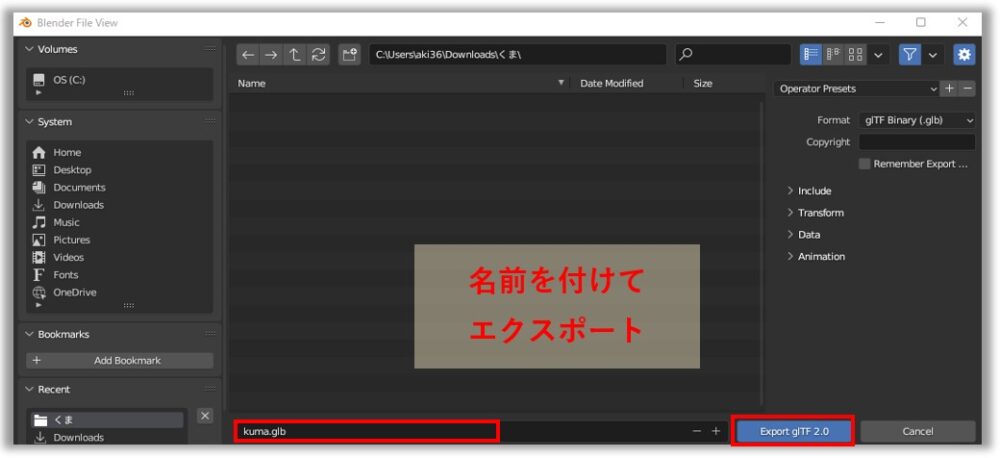
![]() 「.glb」ファイルをエクスポートする
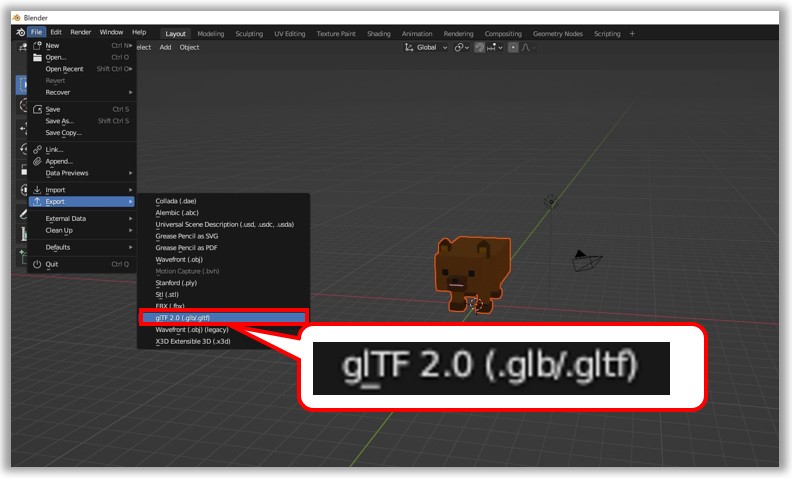
「.glb」ファイルをエクスポートする
3Dモデルが表示されたら、『File』→『Export』→『gLTF2.0(.glf/.glltf)』の順でクリック。


名前を付けたら、『Export glTF 2.0』をクリックしファイルをエクスポートします。

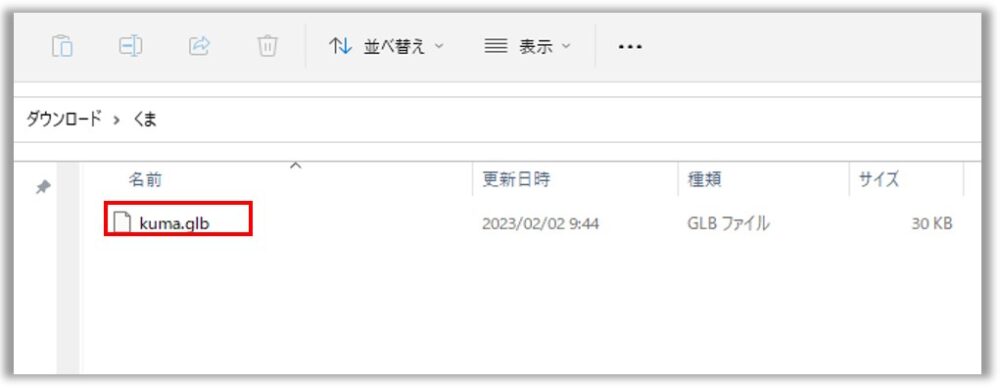
指定したフォルダに「.glb」ファイルが保存されていれば、ファイル形式の変換が完了です!

作成した3Dモデルを出品する
それでは、NFTを出品していきましょう。
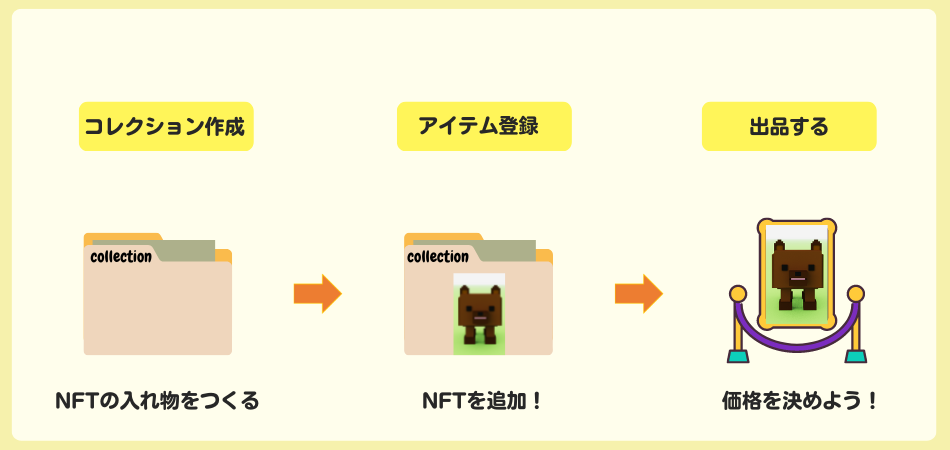
- NFTのコレクションを作成する
- コレクションにアイテムを登録する
- 登録したアイテムを出品する
出品までのイメージはこんな感じ。

以下の記事では、出品手順を「すべて画像付きで説明」しているので、順番に進めてください。
MagicaVoxelの使い方に関するQ&A

MagicaVoxelの使い方に関するQ&Aは以下の6つ。
- ボクセルサイズ上限は?
- ボクセルのファイル形式は?
- 背景を透過する方法は?
- MagicaVoxelはiPadで使える?
- デジタルアート作成にすすめのアプリは?
- 作った作品は商用利用できる?
それぞれ、お答えしていきます。
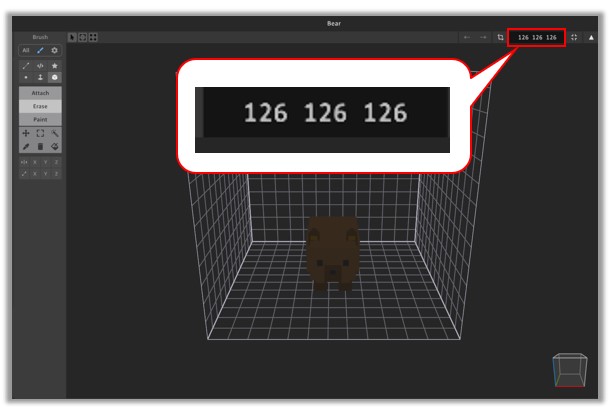
ボクセルサイズ上限は?
MagicaVoxelのサイズ上限は「126×126×126」

初心者が楽しむ分には、まず問題ないサイズを確保できます。
ボクセルサイズは、作成途中で自由に変更可能です。

保存できるファイル形式は?
MagicaVoxelで対応しているファイル形式は以下の通り。
| 用途 | ファイル形式 |
| 編集・保存 | vox |
| 保存のみ | obj、piy、mc、xraw、slab、qb、vox、iso、2d、slice、point、cube |
MagicaVoxelで編集可能なファイル形式は「.vox」のみです。
「Blender」などのソフトを利用すれば、「.glb」などにファイル形式を変更できますよ。
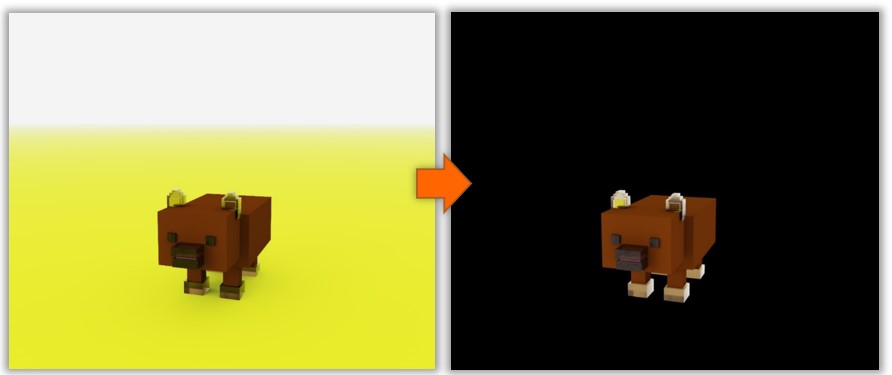
背景を透過する方法は?
数秒で、背景を透過することが可能です。
まず、MagicaVoxelのレンダリング画面に移動しましょう。

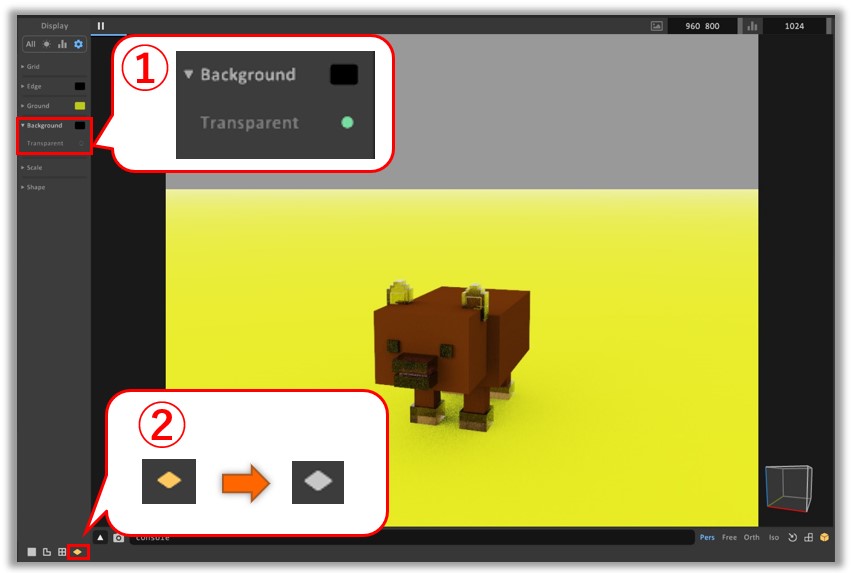
以下の2つを設定します。
①『Transparent』をONに設定
②『床マーク』をOFFに設定
以上で背景の透過が完了です!

背景を透過すれば、他の作品と自由に合成できるので試してみてくださいね。
MagicaVoxelはiPadで使える?
「MagicaVoxel」はiPadに対応していません。
iPadやiPhoneでがっつり3Dモデルを書きたい場合は「Voxel Max」がおすすめ。

Voxel Maxとは:iPad、iPhone、MacBook用の3Dモデル作成ソフト
買い切りで1300円ほどかかりますが、iPhoneやiPadでクオリティの高い3Dモデルを作成できますよ。
デジタルアート作成にすすめのアプリは?
MagicaVoxel以外にも、無料で多機能なデジタルアート作成アプリは、たくさん存在します。
以下の記事では、ジャンル別にデジタルアートを作成のおすすめアプリを紹介しています。
- ボクセルアート:おすすめのアプリ4選
- ドット絵:おすすめアプリ3選
- イラスト:おすすめアプリ5選
- 写真加工:おすすめアプリ3選
-

-
【スマホあり】NFTアートの作り方・アプリ17選|実際に使った筆者が解説
それぞれの特徴や料金を確認して、興味のあるものを見てみてくださいね。
作った作品は商用利用できる?
作成した3Dモデルは、商用利用可能です。

NFTは唯一無二性を保証できるので、3Dモデルと相性が良いんです。
>>NFTアートがコピーやスクショされても価値が下がらない理由
-

-
NFTアートはスクショ・コピーできるのに買う人がいる理由【図解】
3Dモデルを作成して収益に繋げられれば、楽しみがより広がりますね!
MagicaVoxelの使い方をマスターして3Dモデルを楽しもう

MagicaVoxelは基本操作さえ覚えれば、完全初心者でも3Dアートを楽しむことができます。

こちらからMagicaVoxelの操作方法に戻る。
また、自分の作品を「NFTアート」として出品することもできます。
NFTの出品は無料でできるので、ノーリスクで挑戦可能ですよ。
作品が売れた時に日本円に換金するために、ビットトレードの口座開設だけは済ませておきましょう。
「たった1年で20,000円節約できました…! 」
仮想通貨をコインチェックで買うと大損してしまいます。(10万円分購入すると、最大5,000円の大損)
コインチェックでは、手数料が割高の「販売所」でしか仮想通貨を買えないんです…。
ビットトレードなら、手数料が安い「取引所」で仮想通貨を購入可能!
過去にハッキングされたことは無く「金融庁登録済み」の取引所なので、安心して利用できますよ。
ビットトレードの無料登録(5分)だけはすませておきましょう!
\無料・たった5分で登録できる!/
>>【厳選】NFTアートのアプリ17選と作り方|実際に使った筆者が解説
-

-
【スマホあり】NFTアートの作り方・アプリ17選|実際に使った筆者が解説
>>ボクセルアートの始め方・作り方|おすすめツールを見てみる
-

-
【やってみた】ボクセルアートの始め方・作り方・厳選ソフト6選を紹介
-

-
【図解】MagicaVoxelのダウンロード方法・起動しない時の対処法
-

-
【図解】MagicaVoxelの日本語化方法|分かりやすく解説
>>OpenSea(オープンシー)でNFTを出品する方法を見る
-

-
OpenSea(オープンシー)のNFT出品方法【売り方を図解!】
-

-
【23年最新】NFTアートに適切な画像サイズを解説(OpenSea)
-

-
NFTアートが売れない状態から抜け出す!【14の解決策】